Magento 2, uno de los sistemas de gestión de comercio electrónico más potentes y populares del mundo. Magento 2 ofrece una arquitectura robusta y altamente personalizable que permite a los desarrolladores crear experiencias de usuario únicas y adaptadas a necesidades específicas. Uno de los elementos fundamentales en el desarrollo de temas personalizados en Magento 2 son los Bloques (Block). En este artículo, exploraremos qué son los Bloques en Magento 2 y cómo crearlos para potenciar la personalización de la experiencia de usuario.
¿Qué es un Block en Magento 2?
Un Block en Magento 2 es un componente modular de la interfaz de usuario que se encarga de mostrar información en las páginas web. Los bloques pueden contener tanto datos estáticos como dinámicos y son fundamentales en la estructura de las páginas de un sitio web desarrollado en Magento. Los bloques están diseñados para ser reutilizables y modulares, lo que significa que pueden ser colocados en diferentes partes de una página web y combinados de diversas formas.
Creación de un módulo
El primer paso es tener un módulo o extensión en Magento 2 si aun no lo tienes creado. Este nos servirá para añadir todas las funcionalidades extras.
Estructura de un Bloque
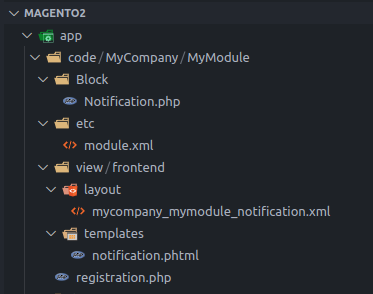
El siguiente paso para crear un Block en Magento 2 es definir su estructura. Esto implica determinar qué tipo de contenido mostrará el Block y cómo se organizará dicho contenido. Por ejemplo, la estructura básica de un módulo seria:

Definiendo el archivo de clase para el Bloque
Una vez que tengamos clara la estructura del Block, procederemos a crear el archivo de clase correspondiente en la ubicación adecuada dentro de la estructura de archivos de nuestro tema o módulo de Magento 2. Este archivo de clase contendrá la lógica necesaria para obtener los datos que se mostrarán en el Block y prepararlos para su presentación en la interfaz de usuario. Agregaremos contenido al archivo Notification.php dentro de la carpeta Block:
mkdir -p app/code/MyCompany/MyModule/Block
touch app/code/MyCompany/MyModule/Block/Notification.php
<?php
/**
* Copyright © Gerson Hernández All rights reserved.
*/
declare(strict_types=1);
namespace MyCompany\MyModule\Block;
class Notification extends \Magento\Framework\View\Element\Template
{
/**
* Constructor
*
* @param \Magento\Framework\View\Element\Template\Context $context
* @param array $data
*/
public function __construct(
\Magento\Framework\View\Element\Template\Context $context,
array $data = []
) {
parent::__construct($context, $data);
}
/**
* @return string
*/
public function displayMessage()
{
//Your block code
return 'Hola Mundo';
}
}
Definiendo la plantilla del Bloque
Definir el template del Block: Junto con el archivo de clase, también necesitaremos crear un archivo de template que especifique cómo se renderizará el contenido del Block en la página web. El archivo de template puede ser escrito en HTML puro o utilizando el lenguaje de plantillas de Magento 2 para aprovechar su potencial de personalización y reutilización. Agregaremos contenido al archivo notification.phtml dentro de la carpeta view/frontend/templates/.
mkdir -p app/code/MyCompany/MyModule/view/frontend/templates/
touch app/code/MyCompany/MyModule/view/frontend/templates/notification.phtml
<?php /** * @var $block \MyCompany\MyModule\Block\Notification */ ?> <div> <?= $block->displayMessage() ?> </div>
Configurando un Layout
Configurar el Block en el layout de la página: Una vez que hayamos creado el archivo de clase y el archivo de template del Block, el siguiente paso es configurarlo en el layout de la página donde queremos que aparezca. Esto se hace mediante archivos XML de layout, donde especificamos la ubicación y las características del Block dentro de la estructura de la página. Agregaremos contenido al archivo cms_index_index.xml dentro de la carpeta view/frontend/layout/.
mkdir -p app/code/MyCompany/MyModule/view/frontend/layout
touch app/code/MyCompany/MyModule/view/frontend/layout/cms_index_index.xml
<?xml version="1.0" ?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="content"> <block class="MyCompany\MyModule\Block\Notification" name="notification" as="notification" template="MyCompany_MyModule::notification.phtml"/> </referenceContainer> </body> </page>
Personalizar el estilo del Block (opcional): Dependiendo de los requisitos de diseño y la apariencia visual que queramos lograr, es posible que necesitemos personalizar el estilo del Block mediante CSS u otras técnicas de diseño web. Esto nos permitirá integrar el Block de manera coherente con el resto de la página y garantizar una experiencia de usuario uniforme y atractiva.
Aplicando los cambios
Para que Magento 2 acepte los cambios en nuestro módulo ejecutaremos los siguientes comandos:
php bin/magento setup:upgrade
php bin/magento cache:clean
Visualizando nuestro módulo
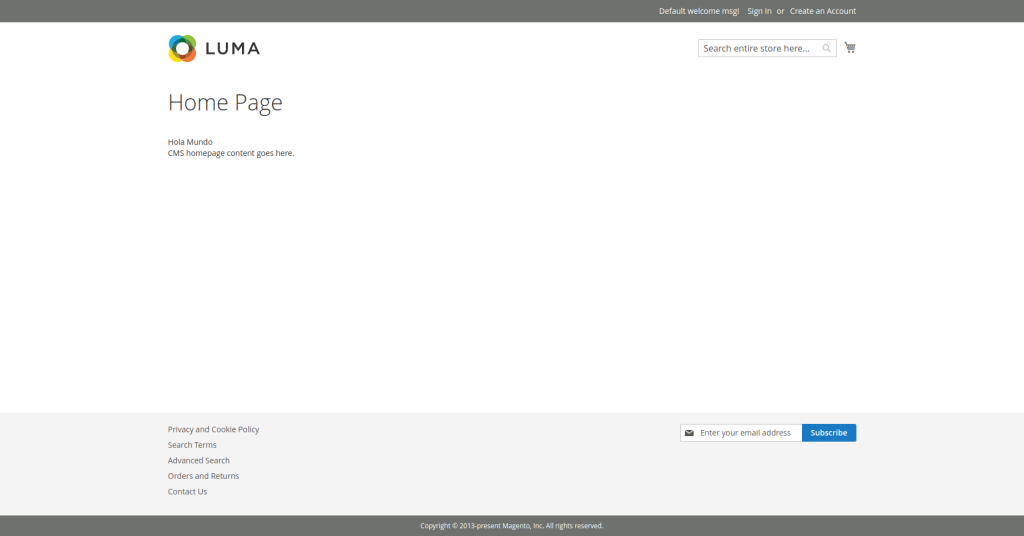
Al ingresar a la URL de nuestro proyecto en Magento 2, veremos el siguiente resultado:

Beneficios de crear Blocks en Magento 2
Flexibilidad: Los Blocks en Magento 2 ofrecen una gran flexibilidad y modularidad, lo que permite a los desarrolladores crear experiencias de usuario altamente personalizadas y adaptadas a las necesidades específicas de cada negocio.
Reutilización: Al ser componentes modulares, los Blocks pueden ser fácilmente reutilizados en diferentes partes de un sitio web, lo que ahorra tiempo y esfuerzo en el desarrollo y mantenimiento del código.
Escalabilidad: La arquitectura de Blocks de Magento 2 es altamente escalable, lo que significa que podemos agregar nuevos Blocks o modificar los existentes fácilmente a medida que el sitio web crece y evoluciona.
Conclusión
En resumen, los Blocks en Magento 2 son una herramienta poderosa que permite a los desarrolladores crear experiencias de usuario personalizadas y altamente efectivas. Al seguir los pasos mencionados anteriormente y aprovechar al máximo las capacidades de personalización y reutilización de los Blocks, podemos crear sitios web Magento 2 que no solo cumplan, sino que superen las expectativas de los clientes y impulsen el éxito del negocio en línea.
¡Eso es todo!













Deja una respuesta